Zur Reduktion der Aufwendungen für das Crawling der Webseite und eine Fokussierung der bereitgestellten Ressourcen auf aktualisierte bzw. angepasste Inhalte kann das Header-Datenfeld If-Modified-Since genutzt werden. Google empfiehlt die Verwendung in seinen Webmaster Guidelines[1].

Die Implementierung ist für Webseitenbetreiber, wie auch für Google ein Gewinn. Beide Seiten profitieren durch die Vermeidung unnötiger Datenübertragung. Google kann entsprechend weniger (bereits bekannte) Daten verarbeiten und sich auf die aktualisierten Inhalte der Webseite konzentrieren. So werden Aktualisierungen schneller erkannt und in den Index aufgenommen, was den Webseitenbetreiber erfreuen wird – so zumindest die Theorie.
Was bedeutet if-modified-since?
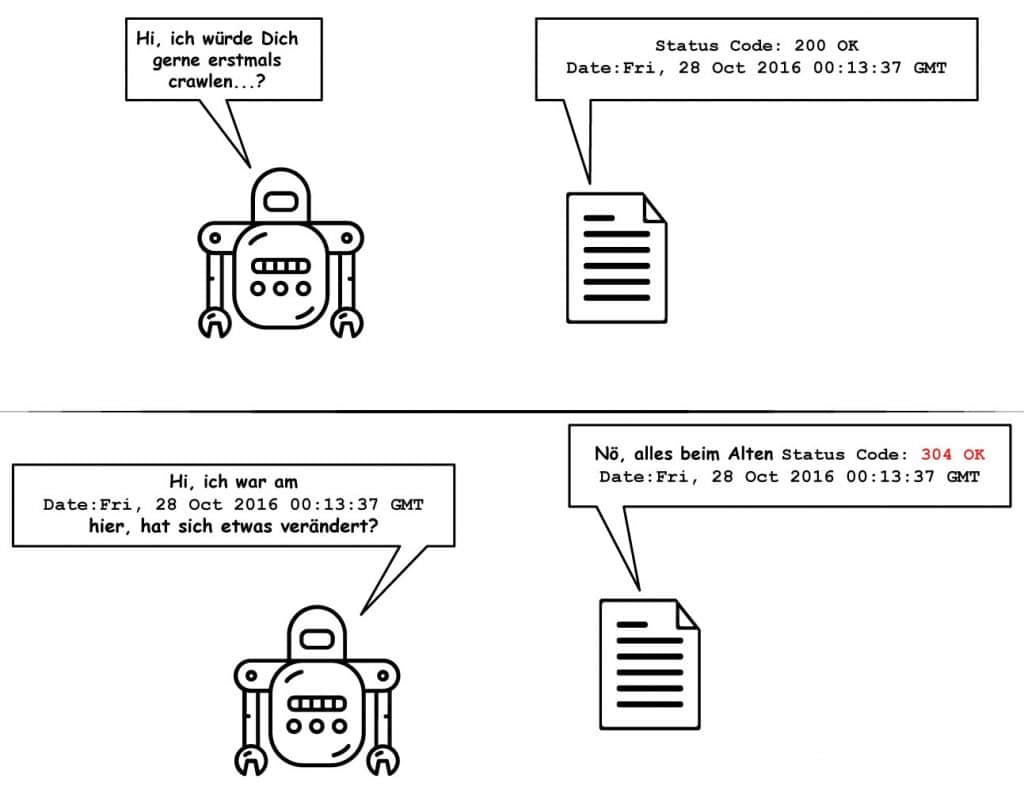
Die If-Modified-Since Information wird vom Client im HTTP-Request-Header angefragt. Hierbei handelt es sich um eine bedingte Anfrage die an den Server gesendet wird.
Hat sich der Inhalt der angefragten Ressource seit dem letzten Aufruf durch den Client nicht geändert, wird die Anfrage mit dem HTTP-Status-Code 304 beantwortet.
Hat sich der Inhalt der angefragten Ressource hingegen geändert, antwortet der Server mit dem HTTP-Status-Code 200 und sendet einen Response mit dem vollständigen Inhalt der Ressource.

Wie funktioniert if-modified-since?
Der Google-Bot / Client protokolliert das Datum des Abrufs einer URL.
Wird der Google-Bot / Client erneut vorstellig, sendet er innerhalb der Head Anfrage „if modified since“ (bspw. Mon, 27 Jun 2016 00:03:52 GMT) an den Server.
Wurde das Dokument nach dem genannten Datum verändert, antwortet der Server mit dem HTTP Status Code 200 und sendet einen vollständigen Response mit komplettem Body. Wurde das Dokument seit dem angefragten Datum nicht verändert, sendet der Server ausschließlich den Header mit dem HTTP Status Code 304
Durch die Reduktion der mit 200 beantworteten Anfragen geht in gleichem Umfang das Volumen der zu übertragenden Daten zurück.
Wie ist der Request Header aufgebaut?
Request Header:
If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT
Syntax:
If-Modified-Since: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT
Wie kann ich testen ob „If-Modified-Since“ bereits beantwortet wird?
Eine einfache Möglichkeit zu prüfen, ob auf die If-Modified-Since Anfrage geantwortet wird bietet sich mit curl.
curl -I --header "If-Modified-Since: Wed, 02 Mar 2017 10:10:24 GMT" http://www.olafpleines.de/if-modified-since-crawling-ressourcen-fokussiert-einsetzen/
Die Antwortet sollte dann bspw. so ausschauen:
HTTP/1.1 304 Not Modified
Connection: keep-alive
Keep-Alive: timeout=15
Date: Thu, 02 Mar 2017 12:10:15 GMT
Server: Apache
ETag: "abc-def123-456789"
Welche Effekte hat die Nutzung von If-Modified-Since?
Primär: Reduktion der zu übertragenden Datenmenge
Sekundär: Umverteilung des Crawling-Budget auf wirklich aktualisierte Inhalte.
Tertiär: Schnellere Erfassung neuer Inhalte. Verbesserung der Ladezeiten durch frei werdende Serverkapazitäten
Welche Seitentypen eignen sich für die Verwendung?
Die Verwendung von If-Modified-Since ist im Prinzip für jede Ressource geeignet. Da die Einsparung von Datenvolumen bei einzelnen oder wenigen Ressourcen jedoch gering ist, werden deutliche Effekte erst bei größeren Seiten sichtbar. Hier ist die Verwendung vor allem für Onlineshops nützlich, wenn es gilt eine Vielzahl unterschiedlicher Produkte und Artikellisten auf dem aktuellsten Stand zu halten und das Crawling-Budget unter (hundert)tausenden URLs zielgerichtet zu verteilen. Ein typischer Anwendungsfall für die Ausgabe des HTTP-Header If-Modified-Since sind Artikeldetailseiten, da in deren Summe der relative Anteil an Änderungen niedrig ist.
Die Anzahl der URLs, für die dieser Ansatz sinnvoll ist, hängt von verschiedenen Faktoren ab, wie z. B. der Größe der Ressourcen, der Häufigkeit der Änderungen und der Anzahl der Clientanforderungen. Grundsätzlich ist dieser Ansatz für jede Ressource sinnvoll, die sich selten ändert und die häufig abgerufen wird. Wenn es sich jedoch um eine Ressource handelt, die sich häufig ändert oder nur selten abgerufen wird, ist dieser Ansatz möglicherweise nicht so sinnvoll. In der Regel ist es jedoch am besten, diesen Ansatz für so viele URLs wie möglich zu verwenden, um die Serverleistung zu optimieren und die Netzwerkbandbreite zu sparen.
Einzelnachweise
Achten Sie darauf, dass Ihr Webserver den HTTP-Header If-Modified-Since unterstützt. Über diese Funktion kann Ihr Webserver Google mitteilen, ob der Inhalt seit dem letzten Crawling Ihrer Website geändert wurde. Mit dieser Funktion können Sie Bandbreite und Overhead sparen.
[1] https://support.google.com/webmasters/answer/35769?hl=de#help_find